久しぶりのAtomネタです
最近の入れてるパッケージや
style.lessを晒してみたいと思います。
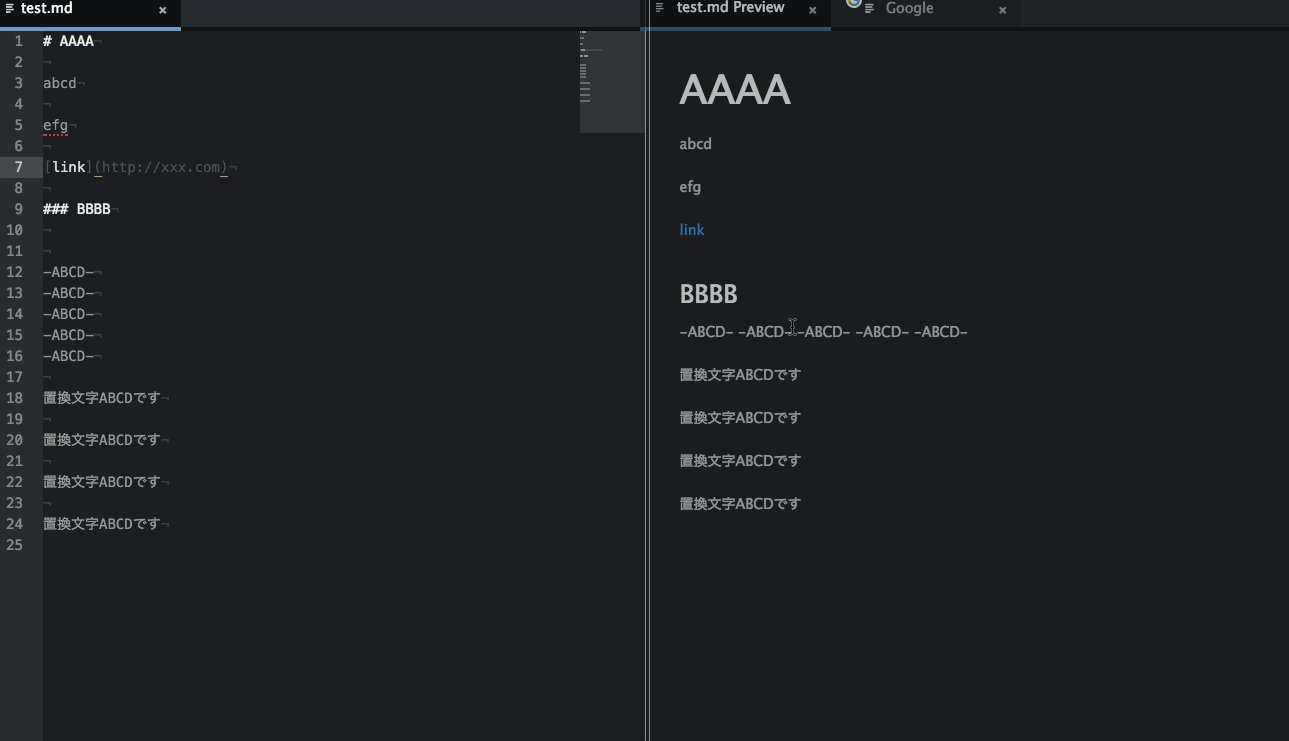
↓現在のAtomを使ってる様子。
パッケージ
現在インストールしているパッケージは以下の4つです。
あんまし入れすぎると重くなるので、よく使う5つに絞って入れてます。
あんまし入れすぎると重くなるので、よく使う5つに絞って入れてます。
minimap & minimap-hide
パネル内の左右どちらかにミニマップを表示します。
非表示にしてくれます。
minimap-hideはパネル分割時にアクティブじゃない方のミニマップを非表示にしてくれます。
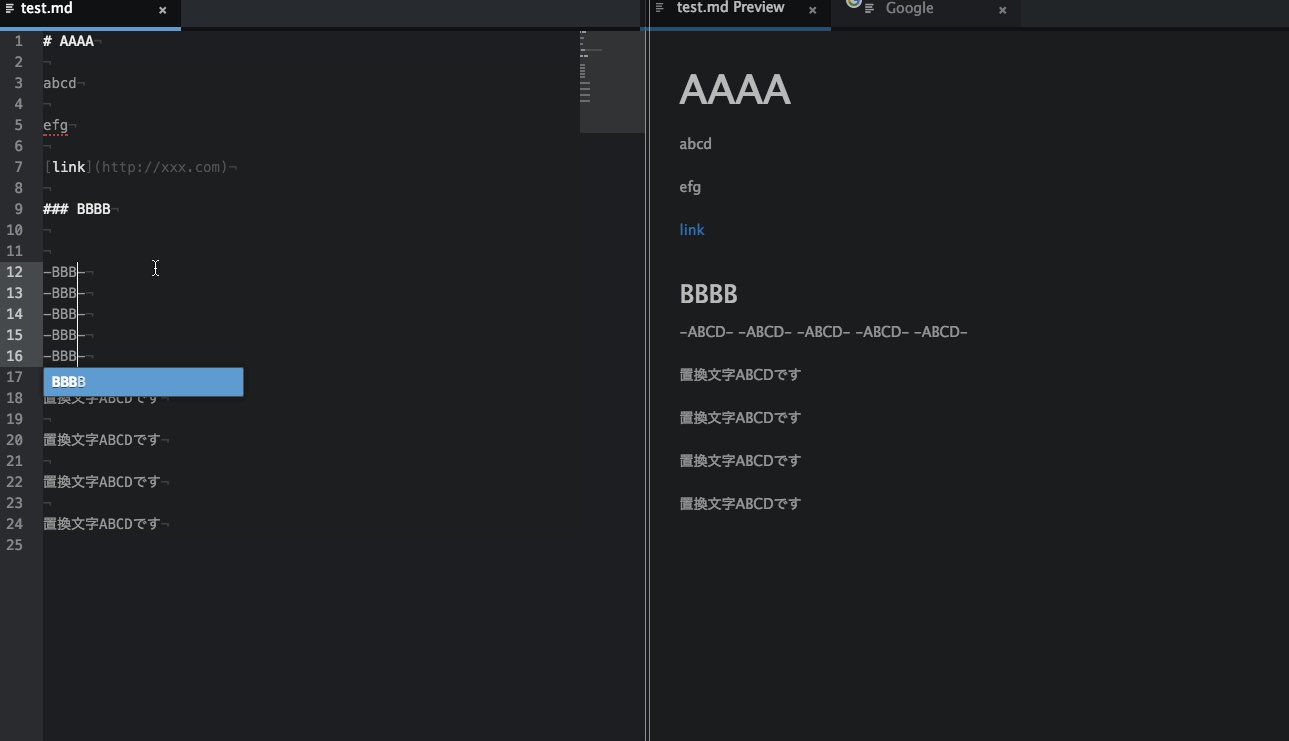
highlight-selected
選択したキーワードをハイライトしてくれます。
自分は置換文字を選択する時にこれでハイライトにして、
自分は置換文字を選択する時にこれでハイライトにして、
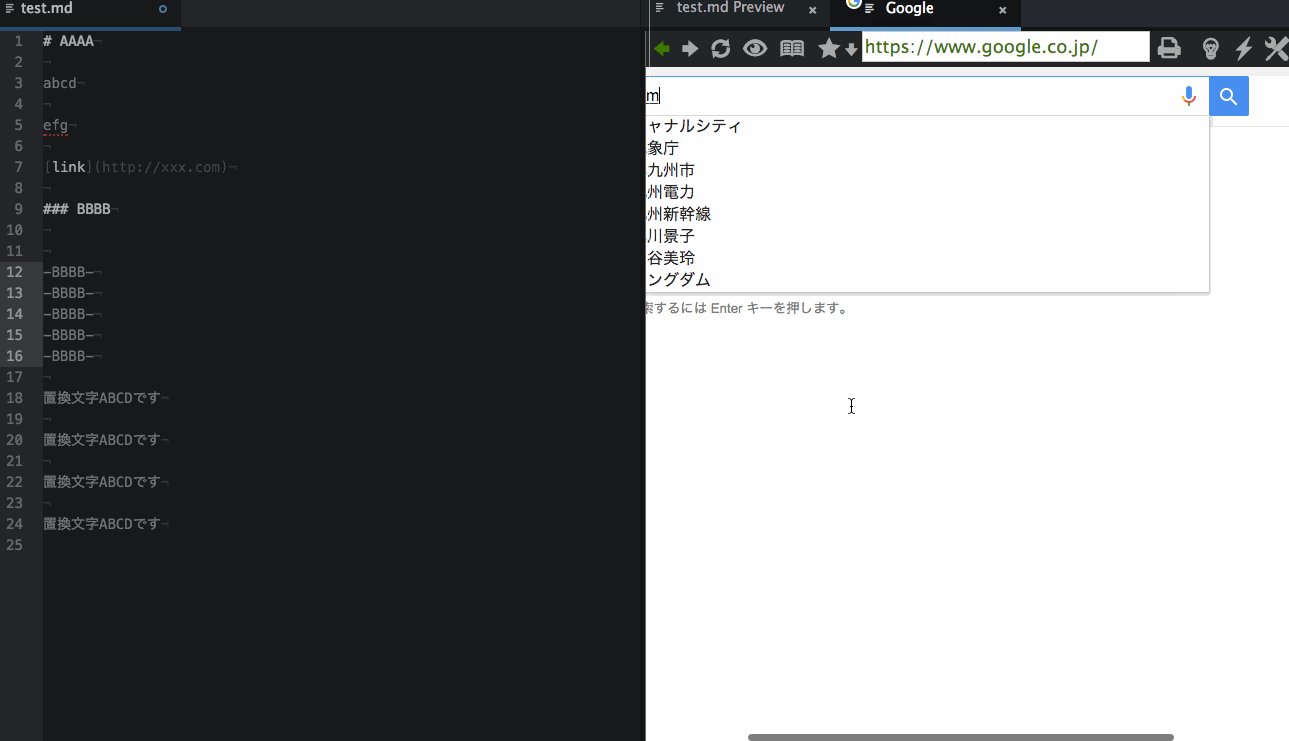
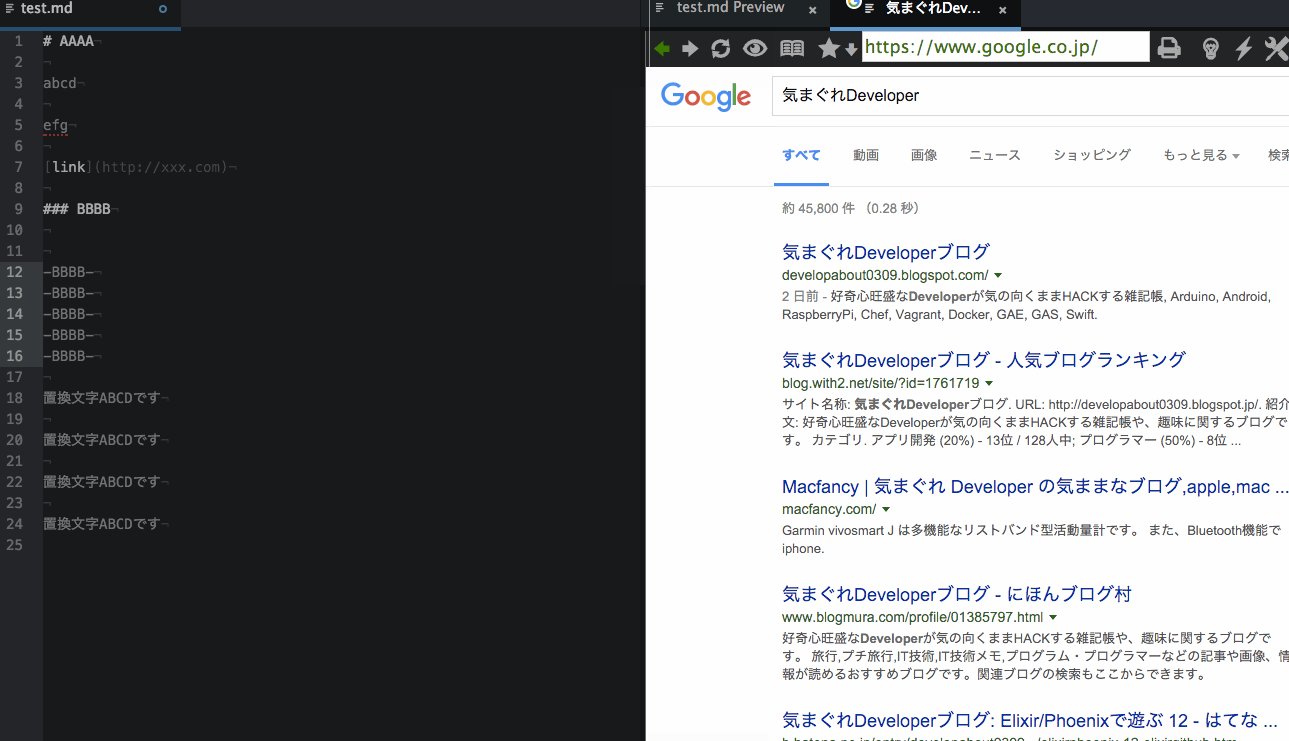
command + dで選択してます。結構便利です。↑のgifで実践してます。browser-plus
パネル内にブラウザを表示させ使うことができます。
調べながら書き物する時などに便利です。
調べながら書き物する時などに便利です。
file-icons
ファイルのアイコンの見た目をゴージャスにしてくれます。
style.less
Settings > Theme > your stylesheet を選択するとAtomの見た目を
カスタマイズできる
カスタマイズできる
style.lessが編集できます。
※ lessはスタイルシート(CSS)を動的に使えるようにしたものです
現在は↓の設定にしてます。
// 全体のフォントサイズ
* {
font-size:14px;
}
// Markdownプレビュー時のリンク貼ってる所を見やすくなるよう追加
.markdown-preview {
a {
&:link { color: #1F90FF; }
&:visited { color: #DCDCDC; }
}
}
// 左右のパネル分割で現在アクティブなパネルが分かるように
// 明暗をつける
.vertical {
.pane {
opacity:0.70;
&.active {
opacity: 1.0;
}
}
// パネル分割時の境界線を色つきにする
.panes .pane-row > *,
.panes .pane-column > * {
border-right: 1px solid rgba(255, 255, 255, 0.5);
}
}

0 件のコメント:
コメントを投稿